HOW TO ADD FACEBOOK SHARE & LIKE BUTTON BENEATH YOUR BLOGGER POSTS – ZIGIHOW.COM.NG
The Facebook Like button will enable guests to Like your post and share it with their Facebook companions. In this instructional exercise, we will perceive how we can include a Like catch for every individual Blogger post, and not a Facebook fan box for the whole blog (which is additionally a smart thought to have it in the blog’s sidebar). Having a Facebook Like button beneath your post titles makes less demanding for Facebook clients to like particular posts on your blog, which thus shows the loved substance on their profile (and possibly on their companion’s encourages).
On the off chance that you need to include the Facebook Like Button beneath your blogger post title, at that point take after these means:
HERE WE GO
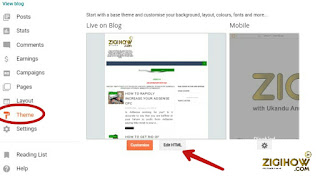
Stage 1. Go to Blogger Dashboard >
Templates > Edit HTML